Material Web Design vs Flat Web Design
By: Hanar Sabah, Date: 20 Feb 20
Material Design
Material Design is one of the design languages that is Android-oriented and is created by Google in 2014. It is used for designing interfaces such as website by designers and end-users with its own set of guidelines. We can say that Material Design is basically a design philosophy that acknowledges the technology behind interfaces. Material design has tangible UI and meaningful motion, and it is adaptive. It uses shadows, depth effects, padding, transitions, bevels, and animations, which makes the design look more realistic and stylish. The point is providing a high-quality outcome that looks good and is fun to look at while it is functional at the same time.
The Advantages of Material Design
- It provides designers with guidelines, which makes it easier on designers since they don’t have to decide on the small details as they are already provided
- It attracts users due to its three-dimensional style
- It offers built-in APIs for animations, which is time saving for the designers
- It indicates if a button is clickable or not on the application or the website
- It provides its own color system that allows designers apply colors on their UI. This can be used as a guidance to use the right colors for the right products. Also, designers don’t have to think of which colors to use together since the system gives advice on that as well
The Disadvantages of Material Design
- Validation from Google is needed to create a unique app because Material Design is created by Google, and they have their own rules
- It does not let the designers be creative enough since it already provides many guidelines that should be followed
- Batteries go low faster due to the use of animations
Flat Design
Flat design is a type of design that has a Flat style and is two-dimensional, which is used for both mobile, web application, and website design. Flat Design makes use of the least stylistic elements as it tends to focus more on its color, typography, and content rather than focusing on its look and shape. Flat Design does not use shadow, effects, color gradients, color contrasts, bevels, skeuomorphs, or any other feature that makes the design look more realistic, it is simply a flat design as the name indicates. With its simplicity and lack of stylishness, Flat Design is widely used for app and web design because it creates a comfortable environment to the UI due to the simple elements that are easy to click or tab, and also due to its visual clarity. This makes interaction between the interface and the user easy and effortless.
The Advantages of Flat Design
- it is user-friendly
- it is very adaptive, which lets designers make the apps as adaptive as they want. For example, they can create a web design that looks good on all the screen types.
- it is readable and visually clear
- it is legible on different screens
- it is fast on both mobile and web interfaces
The Disadvantages of Flat Design
- it lacks style and modern design features, which is not attractive for its users
- the simplicity of the icons and shapes puts a limit on the designers, which does not allow them to be creative and go the extra mile
- it is hard to tell if a button is clickable or not because it does not use any shadow or raised bevel to show that it is clickable
The Differences Between Material Design and Flat design
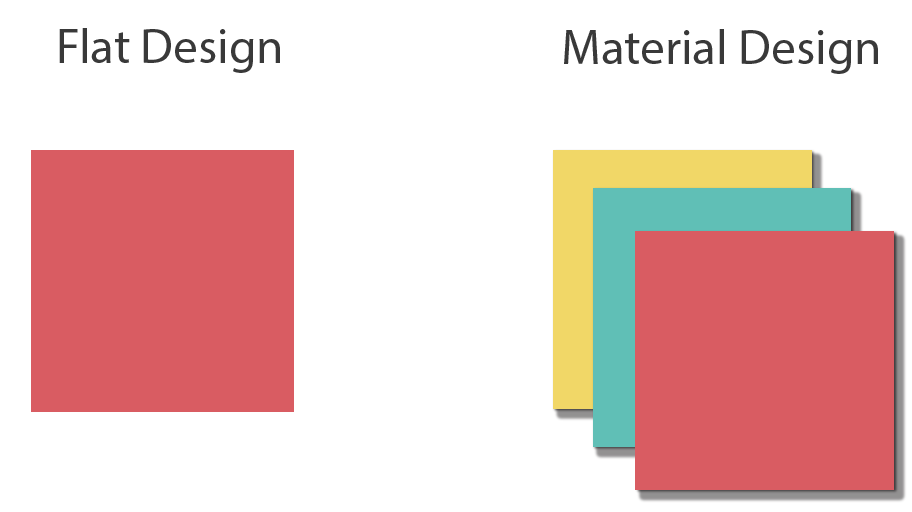
Flat Design and Material design are both used for mobile application, web application, and website design and they are both design styles. However, they have many differences. One of the differences between Material Design and Flat Design is that Material Design uses gradient and shadow to give the design a sense of depth while Flat Design does not use any shadow or gradient. In other words, Material Design is three-dimensional while Flat Design is two-dimensional. Also, Material Design uses animations while Flat Design does not. Another difference is that Material Design uses the Z-Axis while Flat Design does not use Z-Axis. Another difference is that Material Design is slower and takes more time to load due to its added design features compared to Flat Design, which has less design features.
Which One to Use/ Which One is Better?
Both Material Design and Flat Design are useful depending on the purpose, it could be useful for one purpose and useless for another. For a business which needs a simple design that is user-friendly, Flat Design would be the right option. However, if a business wants a design that looks good and is rich in terms of design features, then Material Design would be the right choice. As for designers and developers who want to work fast, Material Design is better to use as their tool because Material Design has its own guidelines and it is well documented. On the other hand, for the end-users, Material Design is better for the ones who are new to the world of technology because it focuses more on the look and appearance, which makes it look more like real world objects. However, Flat Design focuses more on its usability than the look, therefore it is better for the ones who are already familiar with the digital world.
What Can Standing Tech Company Provide?
Standing Tech Company can provide best quality website using both flat website design and material website design that would suit the business’s requirements along with all other varieties of products and services. We also provide services (Website Security, Website update and Maintenance) through our local experts in the region (Erbil, Sulaimaniah, Duhok, and Halabja).
References
- GOYAL, A. (2017, April 26). Material Design vs. Flat Design – Which One is Better? Retrieved from octalsoftware: https://www.octalsoftware.com/blog/material-design-vs-flat-design-which-one-is-better
- K, G. (2019, February 24). Material Design vs Flat Design - Which one to use? Retrieved from https://gowtham.design/: https://gowtham.design/blog/material-vs-flat/
- Material Design. (n.d.). Retrieved from interaction-design: https://www.interaction-design.org/literature/topics/material-design
- Savić, V. (2016, February 29). A SHORT HISTORY OF FLAT DESIGN. Retrieved from popwebdesign: https://www.popwebdesign.net/popart_blog/en/2016/02/a-short-history-of-flat-design/
- What is Material Design and How Can It Be Used? (2016, March 3). Retrieved from Enginess: https://www.enginess.io/insights/design-trend-material-design